Arti dari logo diatas adalah 2 buah lingkaran yang digambar bertumpuk yang menandakan sebagai satu kesatuan (seperti Himpunan) dimana warna ungu dan obor menandakan Universitas Gunadarma dan warna biru menandakan jurusan Teknik Informatika. Obor itu sendiri terbagi menjadi 3 arti yaitu Tangkai Obor Berdiri Tegak yang artinya melambangkan keteguhan hati untuk menyumbangkan dharma bakti kepada Nusa dan Bangsa, Cawan Obor yang Melebar dan Cekung yang artinya adalah wadah dari ilmu pengetahuan yang luas dan mendalam, serta Kobaran Api yang Kuning Keemasan yang menunjukan semangat juang yang tak pernah padam dalam meuntu ilmu dan menyumbangkannya kepada masyarakat. Kemudian angka 2011 yang dituliskan di 4 arah yang bisa diartikan menjadi 2 buah arti, yaitu sebagai kompas dan sebagai Jam. Jika semuanya digabungkan maka arti dari logo tersebut adalah “dimanapun dan kapanpun anggota dari IA26 angkatan 2011 berada , mereka akan tetap menjadi bagian dari Universitas Gunadarma khususnya jurusan Teknik Informatika”
Showing posts with label gunadarma. Show all posts
Showing posts with label gunadarma. Show all posts
Saturday, March 29, 2014
Design Icon IA26
Arti dari logo diatas adalah 2 buah lingkaran yang digambar bertumpuk yang menandakan sebagai satu kesatuan (seperti Himpunan) dimana warna ungu dan obor menandakan Universitas Gunadarma dan warna biru menandakan jurusan Teknik Informatika. Obor itu sendiri terbagi menjadi 3 arti yaitu Tangkai Obor Berdiri Tegak yang artinya melambangkan keteguhan hati untuk menyumbangkan dharma bakti kepada Nusa dan Bangsa, Cawan Obor yang Melebar dan Cekung yang artinya adalah wadah dari ilmu pengetahuan yang luas dan mendalam, serta Kobaran Api yang Kuning Keemasan yang menunjukan semangat juang yang tak pernah padam dalam meuntu ilmu dan menyumbangkannya kepada masyarakat. Kemudian angka 2011 yang dituliskan di 4 arah yang bisa diartikan menjadi 2 buah arti, yaitu sebagai kompas dan sebagai Jam. Jika semuanya digabungkan maka arti dari logo tersebut adalah “dimanapun dan kapanpun anggota dari IA26 angkatan 2011 berada , mereka akan tetap menjadi bagian dari Universitas Gunadarma khususnya jurusan Teknik Informatika”
Friday, January 24, 2014
Aplikasi Android
Hai para blogger, pada kesempatan kali ini saya akan membahas mengenai design aplikasi android, namun kali ini saya menggunakan video sebagai media untuk menjelaskan kepada para blogger..
Berikut adalah videonya...
atau bisa klik videonya disini : Aplikasi Android
Terima kasih telah mampir ke blog ini, sampai ketemu lagi di lain kesempatan :D
Berikut adalah videonya...
atau bisa klik videonya disini : Aplikasi Android
Terima kasih telah mampir ke blog ini, sampai ketemu lagi di lain kesempatan :D
Labels:
desain,
Desain Pemodelan Grafik,
design game,
design game tetris,
dpg,
gunadarma,
steven,
tetris,
tugas,
video
Thursday, January 23, 2014
Design Tetris di Iphone
Haloo para blogger, pada kesempatan kali ini saya akan membahas mengenai game tetris dan yang akan kita bahas adalah design daripada game tersebut. Saya telah membuat design dan akan menjelaskan mengapa saya buat demikian.
Gambar diatas adalah tampilan awal game tetris dimana terdapat dua buah pilihan yaitu PLAY dan SCORE. Saya menggunakan dua buah tombol dengan warna yang berbeda supaya ada variasi warna, begitu juga dengan judul pada tampilan tersebut yang saya buat seperti menyusun kotak seperti pada gamenya. Jika kita memilih PLAY maka akan menuju ke tampilan yang memberi tahukan bagaimana cara bermainnya supaya orang yang memainkannya akan lebih mudah mengerti bagaimana cara bermain game ini. berikut adalah tampilan How To Play :
Pada tampilan How To Play ini akan menjelaskan bagaimana cara menggerakan kotak yang jatuh, bagaimana cara memutarnya dan bagaimana cara bermainnya.
Apabila pada tampilan menu awal kita memilih untuk melihat score , maka tampilannya akan seperti ini :
Pada tampilan score ini saya membedakan tampilan daripada score yang dihasilkan oleh teman dengan score kita sendiri. Dapat dilihat perbedaannya pada ukuran kotak yang lebih besar dibandingkan ukuran kotak yang lain yang menandakan score yang kita capai selama bermain. Di bawah ada tombol yang berbentuk tanda panah yang apabila dipilih maka akan menuju ke tampilan how to play.
Apabila pada tampilan How To Play kita menekan tombol OK maka kita akan langsung masuk ke dalam game, yang tampilannya seperti ini :
Pada tampilan ini terdapat 3 buah bagian, dimana bagian kiri atas adalah bagian yang akan keluar selanjutnya pada game tetris ini, pada bagian kanan atas adalah score yang kita peroleh dan pada bagian intinya adalah tempat dimana kita bermain permainan tetris ini.Apabila game berakhir maka akan keluar score kita yang dibandingkan dengan score teman kita, yang tampilannya hampir sama saat memilih score pada menu awal, namun disini kita bisa mempublish score kita melalui media facebook maupun twitter hanya dengan sekali tap saja untuk mempublish dan juga disini tombol panah bertujuan untuk mengulang game tetris ini, tampilannya seperi berikut ini :
Kegunaan daripada tombol di tengah bawah pada Iphone adalah untuk menghentikan permainan ini dan kembali ke Home Page dari Iphone tersebut.
Demikianlah design dari game tetris yang saya buat, maaf jika ada kesalahan dalam penulisan maupun penjelasannya. Terima kasih telah membaca , sampai jumpa lagi di lain kesempatan :D
Wednesday, January 22, 2014
Design Pattern for User Interface
Hai para pembaca blogger, pada kesempatan kali ini saya akan membuat sebuah ringkasan mengenai sebuah buku yang berjudul Designing Interface : Patterns for Effective Interaction Design by Jenifer Tidwell. Buku ini diterbitkan oleh O'Reilly' Media pada tahun 2005.
Di dalam buku ini dituliskan tentang mendesign sebuah user interface , bagaimana caranya seorang programmer katakanlah membuat web dapat menggunakan design pattern untuk membuat user interfacenya mudah dimengerti oleh orang lain.
Pada dasarnya pattern adalah suatu pola perilaku yang meningkatkan kebiasaan akan suatu hal, seperti halnya dengan user interface, sebuah situs web ataupun program berbasis objek, mereka membuat hal-hal menjadi lebih bermanfaat, lebih mudah dipahami bahkan mudah untuk digunakan. Oleh karena itu pattern dapat dijadikan suatu hal yang terbaik untuk membuat sebuah user interface. Biasanya pattern berupa suatu ciri khas dari sebuah hal, segala hal dalam kehidupan kita selalu dihubungkan dengan pola (pattern).
Berikut ini beberapa tips yang disampaikan dari buku ini jika kita ingin mengembangkan sebuah pattern menjadi user interface ataupun hal-hal yang lain dengan pattern :
Di dalam buku ini dituliskan tentang mendesign sebuah user interface , bagaimana caranya seorang programmer katakanlah membuat web dapat menggunakan design pattern untuk membuat user interfacenya mudah dimengerti oleh orang lain.
Pada dasarnya pattern adalah suatu pola perilaku yang meningkatkan kebiasaan akan suatu hal, seperti halnya dengan user interface, sebuah situs web ataupun program berbasis objek, mereka membuat hal-hal menjadi lebih bermanfaat, lebih mudah dipahami bahkan mudah untuk digunakan. Oleh karena itu pattern dapat dijadikan suatu hal yang terbaik untuk membuat sebuah user interface. Biasanya pattern berupa suatu ciri khas dari sebuah hal, segala hal dalam kehidupan kita selalu dihubungkan dengan pola (pattern).
Berikut ini beberapa tips yang disampaikan dari buku ini jika kita ingin mengembangkan sebuah pattern menjadi user interface ataupun hal-hal yang lain dengan pattern :
- Jika kita masih belum mempunyai pengalaman dalam dunia design, dengan beberapa pattern dapat kita jadikan sebagai bahan pembelajaran untuk mengembangkan ide-ide yang kita dapat dari pattern tersebut.
- Didalam buku ini terdapat beberapa contoh dari pattern yang dapat digunakan sebagai sumber pengembangan pattern menjadi user interface yang baik.
- Sebuah User interface harus didasarkan pada hal-hal yang bersifat menarik dan mudah dipahami, baik itu dari simbol-simbol yang ada maupun letak dari sebuah icon pada suatu user interface.
Demikian lah sedikit ringkasan dari buku Designing Interface : Patterns for Effective Interaction Design, maaf jika terdapat kata-kata yang kurang berkenan maupun salah dalam penulisan. Terima kasih telah membaca tulisan ini , semoga dapat bermanfaat.. :D
Labels:
Desain Pemodelan Grafik,
Design Pattern for User Interface,
Designing Interface : Patterns for Effective Interaction Design,
gunadarma,
jenifer tidwell,
o'reilly,
pattern,
steven,
tugas,
tulisan,
user interface
Tuesday, January 21, 2014
Penilaian Terhadap Game
Pada tulisan yang akan saya tulis ini saya akan mencoba untuk menilai game saya sendiri, game yang saya buat adalah Catch and Eat dengan menggunakan aplikasi greenfoot.
Menurut saya game ini cukup bagus karena adanya tantangan yang dibuat di dalam game. Jika diberi kesempatan untuk menilai dari 1 - 10 maka saya akan menilai game saya dengan nilai 7, mengapa? menurut saya nilai 7 tersebut sudah mewakili game saya, karena memang masih belum begitu sempurna dalam segi desain, namun game ini memiliki hal yang menarik dengan tujuan dari game tersebut yaitu menjaga agar tidak ada babi yang bisa lewat dengan cara memakan babi tersebut. Dan juga dengan adanya score membuat kita lebih terpacu untuk mendapatkan score yang lebih besar dengan cara bermain selama mungkin.
Mungkin hanya itu saja yang dapat saya nilai, maaf apabila ada kata-kata yang kurang berkenan, semoga tulisan ini bermanfaat.. Terima kasih telah membaca blog ini.. sampai jumpa :D
Catch And Eat
Hai, para blogger sekalian, nah pada kesempatan saya kali ini saya ingin memperkenalkan game yang dibuat dengan menggunakan aplikasi greenfoot. Apa itu aplikasi greenfoot?? Greenfoot merupakan software untuk pemrograman OOP (Object Oriented Programming), didukung dengan aplikasi grafis berbasiskan pemrograman Java.Greenfoot diprakarsai oleh Michael Kolling pada 2003. Tujuan dibuatnya Greenfoot ini awalmulanya adalah menarik minat anak-anak untuk belajar memprogram. Dalam Greenfoot terdapat proyek yang dinamakan scenario. Dalam proyek tersebut, kita bisa membuat dua macam tipe class dari library Greenfoot, yaitu class world dan actor.World merupakan latar dari game yang akan dibuat. Class actor adalah kelas yang berfungsi sebagai karakter pada game yang akan kita buat.
Game yang saya buat dengan menggunakan greenfoot saya beri judul Catch And Eat, dimana game ini adalah game dengan 2 aktor yaitu seekor buaya dan sekumpulan babi. Tujuan dari game ini adalah jangan membiarkan 1 babi pun sampai ke atas dengan cara memakan babi tersebut dengan mengarahkan sang buaya tersebut. Berikut penampakan dari game tersebut :
Ini adalah link untuk mendownload game diatas : Download Catch And Eat
Semoga para blogger dapat menikmati game ini, maaf jika terdapat kata-kata yang kurang berkenan. Terima kasih telah membaca , sampai jumpa lagi di lain kesempatan :D
Game yang saya buat dengan menggunakan greenfoot saya beri judul Catch And Eat, dimana game ini adalah game dengan 2 aktor yaitu seekor buaya dan sekumpulan babi. Tujuan dari game ini adalah jangan membiarkan 1 babi pun sampai ke atas dengan cara memakan babi tersebut dengan mengarahkan sang buaya tersebut. Berikut penampakan dari game tersebut :
Ini adalah link untuk mendownload game diatas : Download Catch And Eat
Semoga para blogger dapat menikmati game ini, maaf jika terdapat kata-kata yang kurang berkenan. Terima kasih telah membaca , sampai jumpa lagi di lain kesempatan :D
Saturday, January 18, 2014
Jenis Template Design
Haloo, para blogger berjumpa lagi dengan saya, pada kesempatan kali ini saya akan membahas mengenai template design 2 buah website. Website yang akan saya bahas adalah website pemerintahan dan website kesehatan. Mari kita mulai pembahasannya..
Website Pemerintahan
Website pemerintahan yang akan saya bahas adalah Portal Nasional RI Pada website pemerintahan dapat kita lihat pada header terdapat sitemap , kemudian bahasa dan kotak search, dan kemudian terdapat gambar serta logo, dan dibawahnya terdapat menu-menu utama yang digunakan untuk mengakses berbagai informasi yang terdapat di dalam website / content dari website tersebut. Kemudian pada bagian isi terbagi menjadi 3 buah batasan, di bagian yang kiri terdapat berbagai link yang menuju kepada berita-berita yang terupdate seputar pemerintahan dan juga terdapat video yang disediakan oleh portal, serta data lengkap dari kementerian seperti alamat, nomor telp. Kemudian pada bagian tengah terdapat shortcut untuk mengakses berbagai portal pemerintahan, diantaranya ada layanan perdagangan, layanan kesehatan, portal pengadaan nasional, visa dan imigrasi, perpajakan, dll, serta terdapat banner sederhana dibawah link-link tersebut dan juga pada bagian ini menjadi titik pusat dimana terdapat berbagai berita dan berisi cuplikan dari berita tersebut. Pada bagian kanan terdapat link juga untuk mengakses halaman tertentu dan juga terdapat counter yang berfungsi untuk menghitung banyaknya pengunjung yang mengakses halaman web tersebut. Dan yang terakhir pada bagian bawah website terdapat copyright dari website tersebut.
Website Kesehatan
Website kesehatan yang saya akan bahas adalah doktersehat.com. Pada website kesehatan ini dapat kita lihat pada bagian atas terdapat logo dan kotak search yang berfungsi untuk mencari seluruh content yang ada berdasarkan text yang dimasukkan. Pada website ini lebih ditekankan dengan penggunaan banyak gambar / icon dan lebih mengurangi penggunaan tulisan pada awal dari halaman websitenya.Kemudian jika kebawah maka kita dapat mencari lokasi dari rumah sakit yang ada, dan juga kita bisa mencari dokter dengan menuliskan nama dan memilih kota daerahnya. Kemudian pada bagian bawah terdapat beberapa icon dari relasi, shortcut ke halaman lain dan juga copyright dari halaman website.
Dari kedua website tersebut saya simpulkan bahwa model template yang digunakan sekarang ini kebanyakan tidak sampai satu layar penuh, namun dibatasi dengan margin di kiri dan kanan dari konten website itu sendiri. Demikianlah pembahasan kita kali ini, semoga dapat bermanfaat bagi kita semua, maaf jika terdapat kalimat-kalimat yang salah atau kurang berkenan.. terima kasih telah membaca dan sampai jumpa lagi :D...
Labels:
copyright,
counter,
Desain Pemodelan Grafik,
design,
gunadarma,
jenis,
kesehatan,
pemerintahan,
steven,
template,
tugas dpg,
tulisan,
website
Kelebihan dan Kekurangan Publisher Game
Hai para pembaca blog, pada kesempatan kali ini saya akan sedikit membahas mengenai kelebihan dan kekurangan dari beberapa publisher game, yah mungkin ini adalah pembahasan mengenai apa yang ada dipikiran saya mengenai publisher tersebut, jadi kalau berbeda pendapat mohon maklum yaa :D, Ok let's begin..
Publisher yang satu ini adalah gabungan dari 2 buah perusahaan yang bergabung menjadi 1 pada awal tahun 2005. mereka adalah publisher sekaligus developer dari beberapa game yang mungkin pernah kita mainkan. Kelebihan dari publisher ini adalah game yang dipublish rata-rata adalah game yang memiliki fitur battle (Player vs Player, Player vs Com), seperti Dragon Ball, dimana mereka juga membuat alur cerita dimana kita bisa mendapatkan karakter-karakter baru apabila kita mengikuti ceritanya ataupun menamatkan gamenya. Pada saat sebelum bersatu kedua perusahaan ini memiliki kelemahannya masing-masing, bandai memiliki kelemahan pada saat mendevelop suatu game, karena tidak sebagus dengan developer game lainnya. sedangkan namco memiliki kelemahan pada saat melakukan pemasaran.
NIS merupakan publisher dan developer dari suatu game RPG, NIS dibentuk pada September tahun 1991 di Jepang dan memiliki cabang di America dengan nama NIS America pada tahun 2003. Menurut saya kelebihan dari publisher ini adalah mereka mampu membuat game RPG dimana didalam game tersebut kita sebagai pemain harus memikirkan strategi yang cocok untuk mengalahkan lawan di dalam game, seperti pada game Disgaea dan Mana Khemia.Menurut saya kelemahan dari publisher ini adalah pada securitynya, dikarenakan pada defaultnya NIS menggunakan file /etc/password, /etc/shadow pada pemetaan filenya, siapapun dengan login system akan dapat membaca pemetaan tersebut.
3. Square Enix
Square Enix merupakan publisher sekaligus developer dari game-game yang menurut saya memiliki grafik luar biasa dan sistem game yang menarik.Kelebihan dari pada publisher ini adalah sistem dari RPG nya yang cukup menarik dan cukup menggunakan sedikit strategi untuk dapat memenangkan suatu pertarungan, story yang diciptakan juga sangat menarik sehingga gamers akan penasaran bila tidak menamatkan gamenya dan juga tidak kalah pentingnya adalah grafik yang ditampilkan pada game-game yang di publish oleh square enix sangat bagus dan cukup detail dengan karakternya, seperti pada game Final Fantasy dan Kingdom Heart. Kelemahan dari publisher ini menurut saya adalah hanya memiliki sedikit genre yaitu RPG dan gameplay yang sama di setiap game yang dibuatnya.
4. Activision
Activision merupakan publisher video game yang dibentuk pada tahun 1979.Activision bekerja sama dengan banyak developer game seperti Neversoft, Valve, Infinity Ward, Sega , dll. Kelebihan dari Activision adalah publisher ini mencakup luas genre game yang dipublishnya seperti game dengan role menembak, adventure, dll. Tidak ketinggalan Activision juga menjadi bagian dari Movie yang kita tahu seperti Spider-Man.Menurut saya kelemahan dari Activision adalah hubungannya dengan partner mereka seperti dengan infinity ward, mereka memiliki sedikit masalah dengan pihak infinity ward sehingga terjadi pemecatan dan pembelotan.
5. LYTO
LYTO adalah publisher game online di indonesia, mulai dari game mmorpg, mmo racing, bahkan game FPS pun di publish oleh LYTO. Menurut saya LYTO merupakan publisher game online terbesar di Indonesia Kelebihan dari LYTO adalah kebanyakan berasal dari event yang diberikan oleh pihak LYTO dimana menurut saya mereka pintar mengolah game ini karena banyak event yang mengharuskan pemainnya mengeluarkan uang untuk mendapatkan bonus ataupun supaya karakter di gamenya menjadi hebat. Namun kelemahan dari publisher ini adalah tindak lanjut dari pihak LYTO yang kurang tanggap atau cepat dalam menghadapi banyaknya cheater di dalam game-gamenya , seperti pada game Ragnarok Online.
Sekian yang dapat saya sampaikan pada pembahasan kita kali ini, semoga dapat bermanfaat bagi kita semua dan saya minta maaf apabila terdapat kesalahan dalam penulisan.. Terima kasiih, sampai ketemu di lain waktu :D..
Square Enix merupakan publisher sekaligus developer dari game-game yang menurut saya memiliki grafik luar biasa dan sistem game yang menarik.Kelebihan dari pada publisher ini adalah sistem dari RPG nya yang cukup menarik dan cukup menggunakan sedikit strategi untuk dapat memenangkan suatu pertarungan, story yang diciptakan juga sangat menarik sehingga gamers akan penasaran bila tidak menamatkan gamenya dan juga tidak kalah pentingnya adalah grafik yang ditampilkan pada game-game yang di publish oleh square enix sangat bagus dan cukup detail dengan karakternya, seperti pada game Final Fantasy dan Kingdom Heart. Kelemahan dari publisher ini menurut saya adalah hanya memiliki sedikit genre yaitu RPG dan gameplay yang sama di setiap game yang dibuatnya.
4. Activision
Activision merupakan publisher video game yang dibentuk pada tahun 1979.Activision bekerja sama dengan banyak developer game seperti Neversoft, Valve, Infinity Ward, Sega , dll. Kelebihan dari Activision adalah publisher ini mencakup luas genre game yang dipublishnya seperti game dengan role menembak, adventure, dll. Tidak ketinggalan Activision juga menjadi bagian dari Movie yang kita tahu seperti Spider-Man.Menurut saya kelemahan dari Activision adalah hubungannya dengan partner mereka seperti dengan infinity ward, mereka memiliki sedikit masalah dengan pihak infinity ward sehingga terjadi pemecatan dan pembelotan.
5. LYTO
LYTO adalah publisher game online di indonesia, mulai dari game mmorpg, mmo racing, bahkan game FPS pun di publish oleh LYTO. Menurut saya LYTO merupakan publisher game online terbesar di Indonesia Kelebihan dari LYTO adalah kebanyakan berasal dari event yang diberikan oleh pihak LYTO dimana menurut saya mereka pintar mengolah game ini karena banyak event yang mengharuskan pemainnya mengeluarkan uang untuk mendapatkan bonus ataupun supaya karakter di gamenya menjadi hebat. Namun kelemahan dari publisher ini adalah tindak lanjut dari pihak LYTO yang kurang tanggap atau cepat dalam menghadapi banyaknya cheater di dalam game-gamenya , seperti pada game Ragnarok Online.
Sekian yang dapat saya sampaikan pada pembahasan kita kali ini, semoga dapat bermanfaat bagi kita semua dan saya minta maaf apabila terdapat kesalahan dalam penulisan.. Terima kasiih, sampai ketemu di lain waktu :D..
Labels:
activision,
bandai,
Desain Pemodelan Grafik,
developer,
game,
gunadarma,
infinity ward,
kelebihan,
kelemahan,
kingdom heart,
lyto,
namco,
nippon,
nis,
publisher,
ragnarok,
square enix final fantasy,
steven,
tugas dpg
Tuesday, January 14, 2014
Infinity Ward - Behind The Scene
Hai, para pembaca blog, sudah lama saya tidak menulis apapun karena dibatasi oleh kesibukan sehari-hari.. Nah pada kesempatan kali ini saya ingin membahas sedikit tentang Infinity Ward (Developer Video Game).
Sekian dari pembahasan kita kali ini , semoga dapat bermanfaat bagi semuanya.. maaf jika terdapat kesalahan dalam penulisan :D terima kasih telah membaca ^^
Infinty Ward adalah sebuah Developer Video Game dari Amerika yang berdiri pada tahun 2002. Game yang pernah dibuat oleh Developer ini adalah Call of Duty , game FPS yang cukup menarik, karena di dalam game tersebut kita dibuat seakan-akan sedang berada dalam keadaan berperang, dengan dilengkapi dengan berbagai macam senjata canggih dan gambar yang sudah terbilang cukup fantastis.
Infinity Ward juga bekerja sama dengan Activision Publisher Video Game sejak awal Infinity Ward mendevelop Call of Duty pada tahun 2002 dan akhirnya rilis pada tahun 2003.Sejak dirilisnya Call of Duty maka pihak Activision memperpanjang Contractnya dengan Infinity Ward.
Infinity Ward membuat video game dengan gerakan yang lebih realistis dengan menggunakan sebuah pakaian yang di desain khusus untuk menangkap gerakan dari orang yang menggunakan pakaian tersebut , lalu gerakan-gerakan yang sudah ditangkap akan diolah kembali dengan menggunakan software-software yang bertujuan untuk lebih memperhalus gambar dan gerakan untuk gamenya. Seperti pada video yang akan saya tampilkan berikut :
Infinity Ward membuat video game dengan gerakan yang lebih realistis dengan menggunakan sebuah pakaian yang di desain khusus untuk menangkap gerakan dari orang yang menggunakan pakaian tersebut , lalu gerakan-gerakan yang sudah ditangkap akan diolah kembali dengan menggunakan software-software yang bertujuan untuk lebih memperhalus gambar dan gerakan untuk gamenya. Seperti pada video yang akan saya tampilkan berikut :
Sekian dari pembahasan kita kali ini , semoga dapat bermanfaat bagi semuanya.. maaf jika terdapat kesalahan dalam penulisan :D terima kasih telah membaca ^^
Labels:
activision,
call of duty,
cara membuat game,
Desain Pemodelan Grafik,
developer,
dpg,
games,
gunadarma,
infinity ward,
publisher,
steven,
tugas dpg,
tulisan
Friday, December 20, 2013
Design Pattern Nokia Lumia 800
Halo para pembaca blog, pada kesempatan ini saya akan sedikit membahas mengenai desain pattern dari Nokia Lumia 800.Semoga para pembaca mudah untuk mengerti pembahasan kali ini
Nokia Lumia ini menggunakan teknologi ClearBlack yang bekerja dengan cara menghadang bayangan cahaya yang datang dan memungkinkan layar terlihat lebih jelas dibanding dengan layar yang tidak menggunakan teknologi ini.
Nokia Lumia 800 adalah ponsel pintar yang berbasis Windows Phone 7, pertama kali diperkenalkan pada 26 Oktober 2011 di acara Nokia World 2011.Ia adalah ponsel pintar pertama yang menggunakan sistem operasi Windows Phone dengan harga premium.
Nokia Lumia memiliki Desain yang minimalis dan elegan dan Desain Pattern yang cukup unik dikarenakan Nokia Lumia 800 merupakan windows Phone , yang dimana windows biasanya hanya berada di PC Desktop, namun sudah diimplementasikan di smartphone.
Nokia memiliki pattern dengan lambang atau logo windows yang apabila kita ditanyakan logo tersebut secara langsung pasti kita akan menjawab itu adalah logo windows.Logo windows pada smartphone ini digunakan untuk mengeluarkan menu start sama halnya pada PC-Desktop. Pada Nokia Lumia 800 ini tampilan pada layar hampir sama dengan windows 8 pada PC-Desktop yang berbentuk kotak yang berfungsi sebagai shortcut untuk mengakses suatu aplikasi maupun membuka link.
Kemudian Nokia Lumia 800 hadir dengan body one piece yang menggunakan material. Dibagian depan didominasi oleh layar sentuh berukuran 3.7 inci yang dapat membuat nyaman para penggunanya baik untuk melihat layar maupun dalam memegang handphone ini karena sudah di desain untuk cocok dengan tangan pengguna.
Selain itu penggunaan warna pada Nokia Lumia 800 menggunakan warna yang soft untuk dilihat mata sehingga pengguna akan lebih nyaman lagi dalam menggunakan nokia ini
Mungkin itu saja yang dapat saya bahas mengenai hal ini, maaf apabila terdapat banyak kesalahan maupun kekurangan. Semoga bacaan ini dapat bermanfaat bagi kita semua. Terima kasih, sampai ketemu di lain kesempatan , Byee
Labels:
desain,
Desain Pemodelan Grafik,
desainnya,
desainpattern,
dpg,
gunadarma,
lumia,
lumia 800,
nokia,
pattern,
renzou,
steven,
teknik informatika,
tugas,
tugas dpg,
tulisan
Wednesday, December 18, 2013
Tutorial Menggunakan Aplikasi Evolus Pencil
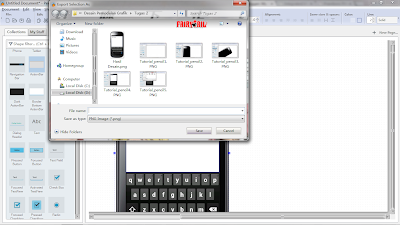
Pada kesempatan kali ini saya akan membahas sedikit tentang aplikasi yang bisa kita gunakan untuk membuat suatu design. Design yang dapat kita buat bisa bermacam-macam mulai dari desain tablet, desain android dan gadget-gadget lainnya. Dan saya juga akan membuatkan sedikit tutorial sederhana untuk membuat suatu desain dari gadget.
Sedikit sejarah tentang aplikasi ini .Evolus Pencil adalah aplikasi open source untuk membuat desain UI (User Interface) dan tersedia untuk berbagai sistem operasi baik itu Linux, Windows, dan MacOS. Shape interface yang disediakan ada untuk web, GTK, native UI, sketchy GUI, Windows XP, Flowchart, Android ICS, iOS UI Stencils, dan iOS Wireframe. Yang mau mencoba download disini .
 |
Evolus Pencil memiliki beberapa menu yaitu:
- Pada menu Document terdapat new window ,new document, save , save as, load, Export page as png, Export Document, Print dan exit.
- Pada menu Edit terdapat undo, redo, cut, copy, paste, delete dan select all.
- Pada menu View terdapat Collection Pane, Hide Heavy Elements dan Fullscreen.
- Pada menu Shape terdapat Group,Ungroup,Make same width,height, min width,min height, align left,right,top,bottom,middle, same horiz space dan same vert space.
- Pada menu Tools terdapat Clipart Browser, Install new Collection, Manage Export Template, Developer Tools, dan Options.
- Pada menu Help terdapat About
Saya akan mencoba memberikan tutorial untuk membuat desain sebuah gadget.
Pertama pilihlah model gadget yang ingin dibuat desainnya dengan hanya dengan melakukan drag dari kotak sebelah kiri ke kotak sebelah kanan.
Kita bisa memutar device yang ada dengan cara mengklik 2 kali pada desainnya lalu akan muncul titik merah yang apabila kita arahkan kursor kita maka kita akan bisa memutar device nya kearah yang diinginkan dengan mendrag titik merah tersebut seperti pada gambar dibawah.
Begitu juga jika ingin menambahkan segala isi atau tampilan dari gadget yang akan di desain, hanya dengan mengambil dari kotak dan tarik ke sebelah kanan.
Jika sudah dibuat desainnya, maka yang kita lakukan adalah dengan melakukan Group yang ada pada menu Shape atau dengan menekan tombol ctrl+g. Hal ini memudahkan kita untuk menggeser atau memutar objek yang sudah didesain sekaligus.
Di menu shape inilah kita dapat mengubah tampilan desain kita dengan mudah. Misalkan untuk memindahkan objek ke depan objek satunya atau sebaliknya. kemudian untuk membuat gambar menjadi rata kiri , rata kanan , rata atas atau rata bawah. Kemudian untuk melakukan ungroup juga terdapat pada menu Shape ini.
Kemudian jika sudah selesai maka klik desain lalu pilih menu Document dan lakukan "export selected page as png" untuk membuat desain yang kita buat menjadi gambar dengan extension .png seperti pada gambar dibawah.
Dan akan dihasilkan gambar seperti ini :
Sekian sedikit tutorial tentang penggunaan aplikasi Evolus Pencil ini, semoga tutorial tersebut dapat membantu untuk pembaca sekalian dalam mendesain tampilan suatu device. Maaf jika terdapat kesalahan terima kasih telah membaca. ^^ Bye.
Labels:
aplikasi,
Desain Pemodelan Grafik,
desainnya,
dpg,
evolus,
evolus pencil,
femomenal,
grafik,
gunadarma,
menu,
pencil,
program,
renzou,
steven,
teknik industri,
teknik informatika,
training,
tugas,
tugas dpg,
tutorial
Tuesday, December 17, 2013
Nokia Lumia Dengan Desainnya
Hai kepada para pembaca blog, sudah beberapa lama saya tidak melakukan posting di blog saya ini.Pada kesempatan kali ini saya akan membawakan sedikit tentang desain pada sebuah produk telekomunikasi. Produk telekomunikasi tersebut tidak lain dan tidak bukan adalah Nokia Lumia.
Lumia 800 memiliki desain yang mirip dengan Nokia N9 yang berbasis MeeGo. Perbedaannya adalah adanya tombol khusus kamera di sisi kanan ponsel dan dua buah LED flash yang dipindahkan langsung ke atas lensa kamera Carl Zeiss.Walaupun bagian luarnya nampak sama, Lumia 800 memiliki bagian dalam yang berbeda dengan N9. Chipset Lumia 800 dari Qualcomm, sedangkan chipset N9 berbasis Texas Instruments OMAP danCPU.
Seperti Nokia N9, Nokia Lumia 800 hadir dengan body one piece yang menggunakan material. Dibagian depan didominasi oleh layar sentuh berukuran 3.7 inci dan dibawahnya terdapat tiga tombol back, start, dan search. Disisi sebelah kanan terdapat tombol volume dan tombol lock/unlock. Dan dibagian atas terdapat slot micro SIM, slot microUSB, dan 3.5mm audio jack. Sementara dibagian belakang terdapat kamera 8 megapiksel dengan tulisan Carl Zeiss optics plus dual LED flash.Casingnya dibuat dari plastik polikarbonat.
Nokia Lumia 800 menggunakan layar sentuh AMOLED berukuran 3.7 inci yang memiliki resolusi sebesar 480 x 800 piksel. Nokia juga menyematkan teknologi ClearBlack pada perangkat ini. Nokia ClearBlack bekerja dengan cara menghadang bayangan cahaya yang datang dan memungkinkan layar terlihat lebih jelas dibanding dengan layar yang tidak menggunakan teknologi ini.
 |
| Nokia Lumia 800 |
Nokia Lumia 800 adalah ponsel pintar yang berbasis Windows Phone 7, pertama kali diperkenalkan pada 26 Oktober 2011 di acara Nokia World 2011.Ia adalah ponsel pintar pertama yang menggunakan sistem operasi Windows Phone dengan harga premium.
 |
| Nokia N9 |
Lumia 800 memiliki desain yang mirip dengan Nokia N9 yang berbasis MeeGo. Perbedaannya adalah adanya tombol khusus kamera di sisi kanan ponsel dan dua buah LED flash yang dipindahkan langsung ke atas lensa kamera Carl Zeiss.Walaupun bagian luarnya nampak sama, Lumia 800 memiliki bagian dalam yang berbeda dengan N9. Chipset Lumia 800 dari Qualcomm, sedangkan chipset N9 berbasis Texas Instruments OMAP danCPU.
Seperti Nokia N9, Nokia Lumia 800 hadir dengan body one piece yang menggunakan material. Dibagian depan didominasi oleh layar sentuh berukuran 3.7 inci dan dibawahnya terdapat tiga tombol back, start, dan search. Disisi sebelah kanan terdapat tombol volume dan tombol lock/unlock. Dan dibagian atas terdapat slot micro SIM, slot microUSB, dan 3.5mm audio jack. Sementara dibagian belakang terdapat kamera 8 megapiksel dengan tulisan Carl Zeiss optics plus dual LED flash.Casingnya dibuat dari plastik polikarbonat.
Nokia Lumia 800 menggunakan layar sentuh AMOLED berukuran 3.7 inci yang memiliki resolusi sebesar 480 x 800 piksel. Nokia juga menyematkan teknologi ClearBlack pada perangkat ini. Nokia ClearBlack bekerja dengan cara menghadang bayangan cahaya yang datang dan memungkinkan layar terlihat lebih jelas dibanding dengan layar yang tidak menggunakan teknologi ini.
Desain dari Nokia Lumia 800 ini merupakan desain yang cukup menarik, dimana biasanya hal-hal yang ada disini sering sekali kita temui di PC (bagi yang menggunakan OS Windows) karena tombol start biasanya ada di PC Desktop namun pada Nokia Lumia ini terdapat di bagian bawah. Seperti halnya menggenggam PC(dengan OS Windows) dengan tangan.
Mungkin itu saja pembahasan kita kali ini, maaf-maaf kata nih jika ada hal-hal yang tidak sesuai ataupun salah dalam pembahasan. Terima Kasih atas kunjungannya ke halaman ini, mampir lagi yah lain kali.. ^^ Byee
Labels:
bagus,
Desain Pemodelan Grafik,
desainnya,
dpg,
femomenal,
grafik,
gunadarma,
informatika,
luar biasa,
lumia,
nokia,
pemodelan,
renzou,
steven,
teknik industri,
teknik informatika,
tugas,
tugas dpg,
tulisan
Saturday, November 9, 2013
Bagaimana Manusia Memilih Warna dan Menyukai Warna Tersebut
Hai para pembaca blog, nah pada pembahasan kita kali ini saya akan
membahas sedikit mengenai warna atau lebih spesifik lagi yaitu tentang
bagaimana manusia memilih suatu warna dan menyukai warna tersebut.
Sebelumnya kita
akan sedikit membahas tentang warna.Jika kita membahas tentang warna maka kita
akan membahas tentang ruang warna dan model warna. Apa itu ruang warna, ruang
warna adalah suatu jangkauan warna yang dapat didefinisikan. Sedangkan model
warna adalah sebuah model matematika abstrak yang menjelaskan bagaimana warna
dapat disajikan. Untuk model warna, yang sekarang paling banyak digunakan
adalah model warna RGB dimana R untuk Red, G untuk Green dan B untuk Blue.
Model warna RGB ini digunakan untuk membentuk warna lainnya melalui pancaran
warna merah,biru dan hijau yang ditambahkan bersama dengan cara yang
bervariasi.
Nah, apabila kita membahas sebuah warna yang disukai manusia dan bagaimana manusia memilih warna, maka ada beberapa hal yang dapat dijadikan dasar dari hal tersebut. Biasanya manusia menyukai warna karena warna tersebut adalah warna yang menurutnya warna yang cocok dengan dirinya. Di jaman sekarang, terkadang manusia memilih warna berdasarkan pengertian dari warna tersebut misalnya warna merah yang melambangkan keberanian, warna putih yang melambangkan kesucian, warna biru yang melambangkan ketenangan atau warna hitam yang melambangkan kesuraman dan masih banyak lagi warna-warna lain. Namun bisa juga manusia menyukai suatu warna oleh karena warna tersebut mengingatkan seseorang tentang masa bahagia yang pernah dia alami. Jadi, ada beberapa hal yang bisa menjadi dasar bagi manusia untuk memilih dan menyukai suatu warna.
Sekian pembahasan kita kali ini, maaf jika ada kata-kata yang salah atau kurang berkenan, terima kasih sudah membaca :D .
Sekian pembahasan kita kali ini, maaf jika ada kata-kata yang salah atau kurang berkenan, terima kasih sudah membaca :D .
Labels:
desain,
Desain Pemodelan Grafik,
dpg,
grafik,
gunadarma,
informatika,
pemodelan,
steven,
teknik industri,
teknik informatika,
tugas dpg
Tuesday, November 5, 2013
Cara Manusia Memilih Tulisan (Font)
Hai para pembaca setia, pada kesempatan kali ini saya ingin mengangkat tema tentang bagaimana cara manusia memilih tulisan (Font), dari bentuk tulisannya sampai ke besarnya tulisan tersebut.
Hal pertama yang akan kita bahas tentunya pasti teori dasar daripada tulisan itu sendiri. Ada ilmu yang mempelajari tentang tulisan yaitu adalah Tipografi. Pengertian dari Tipografi itu sendiri adalah suatu ilmu yang dalam memilih dan menata huruf dengan pengaturan penyebarannya pada ruang-ruang yang tersedia, untuk menciptakan kesan tertentu, sehingga dapat menolong pembaca untuk mendapatkan kenyamanan membaca semaksimal mungkin.
Sedikit sejarah mengenai Tipografi, dimulai dari penggunaan pictograph. Bentuk bahasa yang digunakan oleh bangsa Viking Norwegia dan Indian Sioux.Kemudian di Mesir berkembang jenis huruf Hieratia yang terkenal dengan nama Hieroglif pada sekitar abad 1300 SM. Bentuk tulisan ini merupakan akar dari bentuk Demotia yang mulai ditulis dengan pena khusus. Bentuk tipografi tersebut akhirnya berkembang sampai di Kreta, lalu menjalar ke Yunani dan akhirnya menyebar keseluruh Eropa. Puncak perkembangan tipografi, terjadi kurang lebih pada abad 8 SM di Roma saat orang Romawi mulai membentuk kekuasaannya. Karena bangsa Romawi tidak memiliki sistem tulisan sendiri, mereka mempelajari sistem tulisan Etruska yang merupakan penduduk asli Italia serta menyempurnakannya sehingga terbentuk huruf-huruf Romawi. Saat ini tipografi mengalami perkembangan dari fase penciptaan dengan tangan hingga mengalami komputerisasi.
Beberapa jenis huruf yang digolongkan secara garis besar :
- Roman, dengan ciri memiliki sirip/kaki/serif yang berbentuk lancip pada ujungnya. Kesan yang ditimbulkan adalah klasik, anggun, lemah gemulai dan feminin.
- Egyptian, dengan ciri kaki/sirip/serif yang berbentuk persegi seperti papan dengan ketebalan yang sama atau hampir sama. Kesan yang ditimbulkan adalah kokoh, kuat, kekar dan stabil.
- Sans Serif, dengan ciri tanpa sirip/serif, dan memiliki ketebalan huruf yang sama atau hampir sama. Kesan yang ditimbulkan oleh huruf jenis ini adalah modern, kontemporer dan efisien.
- Script, merupakan goresan tangan yang dikerjakan dengan pena, kuas atau pensil tajam dan biasanya miring ke kanan. Kesan yang ditimbulkannya adalah sifast pribadi dan akrab.
- Miscellaneous, merupakan pengembangan dari bentuk-bentuk yang sudah ada. Ditambah hiasan dan ornamen, atau garis-garis dekoratif. Kesan yang dimiliki adalah dekoratif dan ornamental.
+ Pada Legability bisa ditentukan oleh : Kerumitan desain huruf, penggunaa warna dan frekuensi pengamat menemui huruf tersebut dalam kehidupan sehari-hari.
+ Keterbacaan dipengaruhi oleh : Jenis huruf, ukuran, pengaturan tulisan (termasuk dalam alur,spasi, kerning(jarak antar huruf), Leading(jarak spasi antara kalimat atas dan kalimat bawah di dalam suatu paragraf) dan Lebar Paragraf) dan kontras warna antara background dan tulisannya.
Nah, itulah sedikit teori dan sejarah tentang Tipografi, sekarang bagaimana caranya manusia memilih font. Menurut saya ada beberapa hal yang membuat manusia menyukai / memilih font:
- Ukuran Font : ukuran suatu huruf bisa mempengaruhi pembaca untuk lebih menyukai suatu bacaan. Misalkan pada suatu bacaan terdapat tulisan yang sangat kecil, secara tidak langsung kita pasti tidak akan lama untuk bertahan membaca hal itu karena tulisan yang sangat kecil dapat membuat mata kita cepat lelah.
- Warna Font : warna font juga mempengaruhi kita dalam memilih suatu tulisan, karena dengan adanya warna biasanya kita akan lebih tertarik pada hal tersebut, tentunya dengan warna yang sesuai / pas dengan keadaan atau kondisi kita menggunakan tulisan tersebut, jika tidak maka hasilnya yah sama saja (tidak akan tertarik).
- Bentuk Font : Bentuk font juga memiliki peran besar dalam hal memilih tulisan karena bentuk font bisa mewakili suatu tulisan. Misalnya dalam suatu acara yang berbahagia tidak mungkin bentuk suatu tulisan (misalnya pada undangan) itu kaku atau berbentuk balok, melainkan tulisan yang memiliki hiasan-hiasan dan semacamnya.
Jadi , dapat saya simpulkan manusia memilih suatu font berdasarkan ukuran,warna dan bentuk pada tulisan tersebut. Dan tidak sedikit juga yang berkata bahwa tulisan yang dipilih berdasarkan selera dari masing-masing orang. Sekian pembahasan yang dapat saya berikan bagi para pembaca, Maaf jika ada kata-kata yang kurang pas atau tidak berkenan, terima kasih telah membaca. :D
Sumber yang terkait : TipoGrafi
Sumber yang terkait : TipoGrafi
Labels:
desain,
Desain Pemodelan Grafik,
dpg,
grafik,
gunadarma,
informatika,
pemodelan,
renzou,
steven,
teknik industri,
teknik informatika,
tugas,
tugas dpg,
tulisan
Friday, April 26, 2013
Tugas Pengantar Web Science (E-Commerce)
Contoh kasus e-commerce :
Melakukan pembelian
adaptor laptop(notebook) secara online
Belum lama saya mengalami masalah dengan adaptor laptop yang saya miliki. Karena masih garansi saya berpikir untuk menggantinya dengan adaptor yang baru, namun saya tidak mempunyai banyak waktu untuk pergi ke Center nya. Jadi daripada gk bisa buat pake laptop, jadinya saya memutuskan untuk memesan adaptor yang saya inginkan secara online. Saya melihat beberapa referensi dari berbagai forum, akhirnya saya memutuskan untuk membeli di suatu forum. Awalnya saya kurang yakin dengan Toko Online tersebut, karena menurut saya responnya kurang cepat dalam menanggapi pembeli. Namun setelah melihat berbagai komentar-komentar yang bagus-bagus tentang toko online tersebut, akhirny saya mempercayai toko tersebut, dan saya pun memesan satu buah adaptor laptop. Untuk jasa pengantarannya bisa dipilih sendiri, saya memilih yang langsung sampai di esok harinya.Pada ke-esokan harinya saya-pun sudah dapat menggunakan adaptor baru yang saya beli secara online. Sekian pengalaman ber-transaksi online dari saya.
Belum lama saya mengalami masalah dengan adaptor laptop yang saya miliki. Karena masih garansi saya berpikir untuk menggantinya dengan adaptor yang baru, namun saya tidak mempunyai banyak waktu untuk pergi ke Center nya. Jadi daripada gk bisa buat pake laptop, jadinya saya memutuskan untuk memesan adaptor yang saya inginkan secara online. Saya melihat beberapa referensi dari berbagai forum, akhirnya saya memutuskan untuk membeli di suatu forum. Awalnya saya kurang yakin dengan Toko Online tersebut, karena menurut saya responnya kurang cepat dalam menanggapi pembeli. Namun setelah melihat berbagai komentar-komentar yang bagus-bagus tentang toko online tersebut, akhirny saya mempercayai toko tersebut, dan saya pun memesan satu buah adaptor laptop. Untuk jasa pengantarannya bisa dipilih sendiri, saya memilih yang langsung sampai di esok harinya.Pada ke-esokan harinya saya-pun sudah dapat menggunakan adaptor baru yang saya beli secara online. Sekian pengalaman ber-transaksi online dari saya.
1. Langkah-langkah yang biasanya terjadi dalam melakukan
pembelian barang secara online adalah sebagai berikut:
- Pertama biasanya pembeli mencari barang yang dia inginkan di website.
- Pembeli melihat berbagai macam referensi dan melakukan verifikasi terhadap penjual, apakah penjual tersebut dapat dipercaya atau tidak.
- Biasanya ketika pembeli sudah mendapatkan barang yang diinginkan dan sudah mempercayai si penjual, maka terjadilah kesepakatan diantara dua orang tersebut untuk melakukan suatu transaksi.
- Jenis transaksi-pun ada beberapa, bisa dilakukan dengan COD(Cash On Delivery) , RekBer(Rekening Bersama) ataupun transfer antar ATM.
- Bagi yang melakukan transaksi ini, kebanyakan melakukan pembayaran melalui ATM, yang kemudian barang dikirim melalui jasa pengiriman barang.
- Barang yang telah dipesan dan dibayarkan terlebih dahulu , biasanya 1-2 hari barang akan sampai ke tangan pembeli.
2. Kelebihan dan Kekurangan :
Kelebihan :
o
Kelebihan dari transaksi ini adalah kita dapat
menghemat waktu kita, karena tidak perlu harus jauh-jauh ke tempat penjual.
(bagi pembeli)
o
Menghemat biaya perjalanan. (bagi pembeli)
o
Hemat tenaga. (bagi pembeli)
o
Hemat waktu. (bagi pembeli)
o
Mudah mendapatkan customer. (bagi penjual)
o
Dapat menjangkau daerah-daerah yang jauh. (bagi
penjual)
Kekurangan :
o
Rentan terhadap penipuan.
o
Sulit untuk mendapatkan kepercayaan.
o
Ketidak-sesuaian kualitas barang.
o
Terkadang masih sering terjadi ketidak-tepatan
waktu pengiriman barang.
3. Keamanan ber-transaksi Online :
Keamanan
dalam bertransaksi online sering kali dipertanyakan, karena sudah begitu banyak
kasus dalam bertansaksi online yang berujung terhadap penipuan maka untuk
menghindari hal tersebut ada beberapa hal yang dapat dilakukan seperti :
- Melakukan chatting atau video call antara penjual dan pembeli untuk memaksimalkan kesepakatan.
- Melakukan verifikasi atas penjual, seperti apakah penjual dapat dipercaya dengan melihat testimony-testimony atas si penjual. Biasanya penjual yang beretikat baik pastinya testimony yang diberikan terhadapnya baik-baik dan tidak pernah ada masalah.
Labels:
adaptor,
commerce,
E-Commerce,
gunadarma,
keamanan,
kekurangan,
kelebihan,
laptop,
online,
renzou,
steven,
teknik industri,
teknik informatika,
toko online,
tugas,
Tugas Pengantar Web Science,
tulisan
Saturday, April 6, 2013
Program Java : Memanggil Class lain
Pada program kali ini merupakan program sederhana dalam memanggil suatu class lain :
- Source Code pada program yang menjadi class yang dipanggil / class dengan fungsi buatan sendiri:
package latihan_pbo; //package yang kita buat
/**
* @author Steven
*/
import java.util.Scanner; //Import java yang digunakan untuk melakukan input
public class Akreditas { //class dengan nama Akreditas
private int j; //sebagai metode untuk melakukan return
public int setNilai(){ //fungsi yang kita tentukan sendiri
Scanner scan = new Scanner(System.in); // untuk menyatakan scan sebagai fungsi scanner
System.out.print("Masukkan Nilai : "); // untuk menampilkan di layar
int i = scan.nextInt(); // untuk menyatakan variabel i adalah integer sebagai tempat penyimpanan input
if(i>=0 && i<=40){ //kondisi jika i lebih dari sama dengan 0 dan kurang dari sama dengan 40
System.out.println("Akreditas Untuk Nilai Anda adalah E");//untuk menampilkan di layar
}
else if(i>40 && i<=55){ //kondisi jika i lebih dari 40 dan kurang dari sama dengan 55
System.out.println("Akreditas Untuk Nilai Anda adalah D");//untuk menampilkan di layar
}
else if(i>50 && i<=70){ //kondisi jika i lebih dari 50 dan kurang dari sama dengan 70
System.out.println("Akreditas Untuk Nilai Anda adalah C");//untuk menampilkan di layar
}
else if(i>70 && i<=80){ //kondisi jika i lebih dari 70 dan kurang dari sama dengan 80
System.out.println("Akreditas Untuk Nilai Anda adalah B");//untuk menampilkan di layar
}
else if(i>80 && i<=100){ //kondisi jika i lebih dari 80 dan kurang dari sama dengan 100
System.out.println("Akreditas Untuk Nilai Anda adalah A");//untuk menampilkan di layar
}
else{ //kondisi jika i tidak ada dalam kondisi sebelumnya
System.out.println("Angka yang anda masukan salah, silahkan ulangi program");// untuk menampilkan di layar
}
return j; //mengembalikan nilai ke private int j;
}
}
- Source Code pada program yang menjadi class utama yang bertujuan untuk menjalankan program:
package latihan_pbo; //package yang kita buat
/**
* @author Steven
*/
public class CetakAkreditas { //class dengan nama CetakAkreditas
public static void main (String args []){ //fungsi utama untuk menjalankan program
Akreditas nilai = new Akreditas(); //untuk memanggil class Akreditas, dan menggantinya dengan variabel nilai
nilai.setNilai(); //untuk menjalankan fungsi setNilai yang berada di class Akreditas
}
}
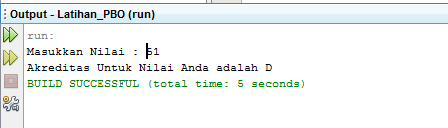
- Dan ini merupakan hasil Screenshot ketika program berhasil dibuild dan dijalankan:
- Source Code pada program yang menjadi class yang dipanggil / class dengan fungsi buatan sendiri:
package latihan_pbo; //package yang kita buat
/**
* @author Steven
*/
import java.util.Scanner; //Import java yang digunakan untuk melakukan input
public class Akreditas { //class dengan nama Akreditas
private int j; //sebagai metode untuk melakukan return
public int setNilai(){ //fungsi yang kita tentukan sendiri
Scanner scan = new Scanner(System.in); // untuk menyatakan scan sebagai fungsi scanner
System.out.print("Masukkan Nilai : "); // untuk menampilkan di layar
int i = scan.nextInt(); // untuk menyatakan variabel i adalah integer sebagai tempat penyimpanan input
if(i>=0 && i<=40){ //kondisi jika i lebih dari sama dengan 0 dan kurang dari sama dengan 40
System.out.println("Akreditas Untuk Nilai Anda adalah E");//untuk menampilkan di layar
}
else if(i>40 && i<=55){ //kondisi jika i lebih dari 40 dan kurang dari sama dengan 55
System.out.println("Akreditas Untuk Nilai Anda adalah D");//untuk menampilkan di layar
}
else if(i>50 && i<=70){ //kondisi jika i lebih dari 50 dan kurang dari sama dengan 70
System.out.println("Akreditas Untuk Nilai Anda adalah C");//untuk menampilkan di layar
}
else if(i>70 && i<=80){ //kondisi jika i lebih dari 70 dan kurang dari sama dengan 80
System.out.println("Akreditas Untuk Nilai Anda adalah B");//untuk menampilkan di layar
}
else if(i>80 && i<=100){ //kondisi jika i lebih dari 80 dan kurang dari sama dengan 100
System.out.println("Akreditas Untuk Nilai Anda adalah A");//untuk menampilkan di layar
}
else{ //kondisi jika i tidak ada dalam kondisi sebelumnya
System.out.println("Angka yang anda masukan salah, silahkan ulangi program");// untuk menampilkan di layar
}
return j; //mengembalikan nilai ke private int j;
}
}
- Source Code pada program yang menjadi class utama yang bertujuan untuk menjalankan program:
package latihan_pbo; //package yang kita buat
/**
* @author Steven
*/
public class CetakAkreditas { //class dengan nama CetakAkreditas
public static void main (String args []){ //fungsi utama untuk menjalankan program
Akreditas nilai = new Akreditas(); //untuk memanggil class Akreditas, dan menggantinya dengan variabel nilai
nilai.setNilai(); //untuk menjalankan fungsi setNilai yang berada di class Akreditas
}
}
- Dan ini merupakan hasil Screenshot ketika program berhasil dibuild dan dijalankan:
Labels:
akreditas,
compiler,
gunadarma,
import,
informatika,
java,
KaryaKu ^.^,
OOP,
package,
PBO(Program Berbasis Objek),
program,
renzou,
steven,
teknik industri,
teknik informatika,
tugas
Subscribe to:
Posts (Atom)