 |
Evolus Pencil memiliki beberapa menu yaitu:
- Pada menu Document terdapat new window ,new document, save , save as, load, Export page as png, Export Document, Print dan exit.
- Pada menu Edit terdapat undo, redo, cut, copy, paste, delete dan select all.
- Pada menu View terdapat Collection Pane, Hide Heavy Elements dan Fullscreen.
- Pada menu Shape terdapat Group,Ungroup,Make same width,height, min width,min height, align left,right,top,bottom,middle, same horiz space dan same vert space.
- Pada menu Tools terdapat Clipart Browser, Install new Collection, Manage Export Template, Developer Tools, dan Options.
- Pada menu Help terdapat About
Saya akan mencoba memberikan tutorial untuk membuat desain sebuah gadget.
Pertama pilihlah model gadget yang ingin dibuat desainnya dengan hanya dengan melakukan drag dari kotak sebelah kiri ke kotak sebelah kanan.
Kita bisa memutar device yang ada dengan cara mengklik 2 kali pada desainnya lalu akan muncul titik merah yang apabila kita arahkan kursor kita maka kita akan bisa memutar device nya kearah yang diinginkan dengan mendrag titik merah tersebut seperti pada gambar dibawah.
Begitu juga jika ingin menambahkan segala isi atau tampilan dari gadget yang akan di desain, hanya dengan mengambil dari kotak dan tarik ke sebelah kanan.
Jika sudah dibuat desainnya, maka yang kita lakukan adalah dengan melakukan Group yang ada pada menu Shape atau dengan menekan tombol ctrl+g. Hal ini memudahkan kita untuk menggeser atau memutar objek yang sudah didesain sekaligus.
Di menu shape inilah kita dapat mengubah tampilan desain kita dengan mudah. Misalkan untuk memindahkan objek ke depan objek satunya atau sebaliknya. kemudian untuk membuat gambar menjadi rata kiri , rata kanan , rata atas atau rata bawah. Kemudian untuk melakukan ungroup juga terdapat pada menu Shape ini.
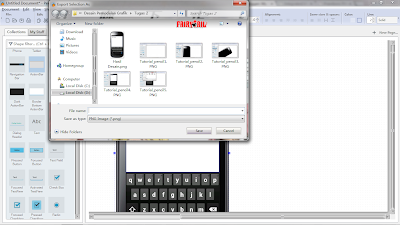
Kemudian jika sudah selesai maka klik desain lalu pilih menu Document dan lakukan "export selected page as png" untuk membuat desain yang kita buat menjadi gambar dengan extension .png seperti pada gambar dibawah.
Dan akan dihasilkan gambar seperti ini :
Sekian sedikit tutorial tentang penggunaan aplikasi Evolus Pencil ini, semoga tutorial tersebut dapat membantu untuk pembaca sekalian dalam mendesain tampilan suatu device. Maaf jika terdapat kesalahan terima kasih telah membaca. ^^ Bye.





No comments:
Post a Comment